Jednoduše: reCAPTCHA je způsob, jak bránit vaše formuláře před spamem. ReCAPTCHA V2 (verze 2) vyžaduje po uživateli poznávání obrázků. reCAPTCHA V3 je už víceméně neviditelná a roboty se snaží detekovat na pozadí.
Jak tedy dostat tuto funkcionalitu na váš Elementor web?
Co budete potřebovat?
Budete potřebovat Elementor Pro a účet Google. Pokud máte Elementor Free, zkuste si vygooglit způsob, jak integrovat reCAPTCHU přímo s řešením formulářů, které používáte.

Implementace krok za krokem
1. Rozhodněte se, kterou verzi budete chtít použít a rozhodněte se pro V3
Cestou Elementor —> Nastavení —> Integrace se dostanete k možnosti napojit pomocí klíčů, které si v zápětí vygenerujeme, reCAPTCHU na váš web.
Doporučuju zvolit novější reCAPTCHU V3, která “neobtěžuje” reálné uživatele nutností vyplňovat obrázkové skládačky a funguje z mé zkušenosti velice dobře.

2.Vygenerování klíčů
2.1 Běžte na stránku o reCAPTCHE a proklikněte se do administrátorské konzole:

2.2 Vyplňte požadované informace a odešlete formulář:

2.3 Následně už jen zkopírujete tajné klíče a vložíte je do Elementoru

Nezapomeňte dole na stránce Integrace kliknout na “uložit změny”!
2. Přidání reCAPTCHY do formulářů
Tím máme integraci hotovou a je potřeba ji zapnout ve formuláři.
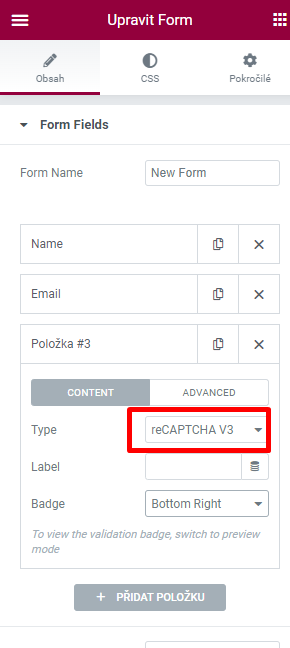
Otevřete si formulář, do kterého chcete reCAPTCHU přidat, zvolíte V3 a pod možností “Badge” si zvolíte, kde chcete, aby se vám ukazovalo reCAPTCHA logo.

Uložíte změny a máte hotovo.
Že se vám celý proces povedl, poznáte podle zmiňovaného “badge”, který se nově objeví v pravém dolním rohu stránky s formulářem.

Doufám, že vám článek pomohl a dejte mi vědět, jak šlo nastavování!





