Ať už si web tvoříte sami, nebo Vám jej tvořil někdo jiný, věřím, že následujících 7 rozšíření vám může při vaší práci pomoci.
1. WhatFont
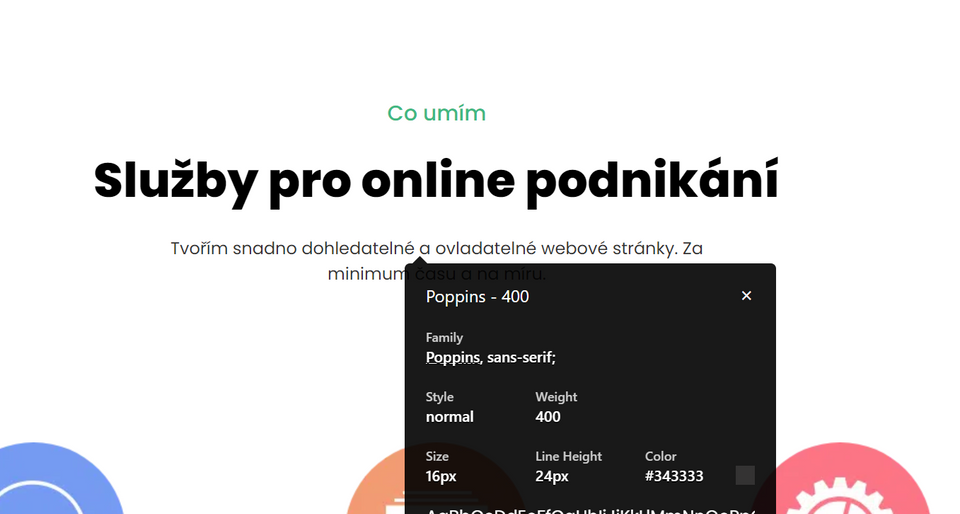
WhatFont je primitivní rozšíření, které vám ukáže po najetí na jakékoliv písmo, o jaké písmo se jedná.

Ideální pokud chcete přesně zjistit, jaké písmo používají stránky, jež vás zaujaly.
2. ColorPick Eyedropper
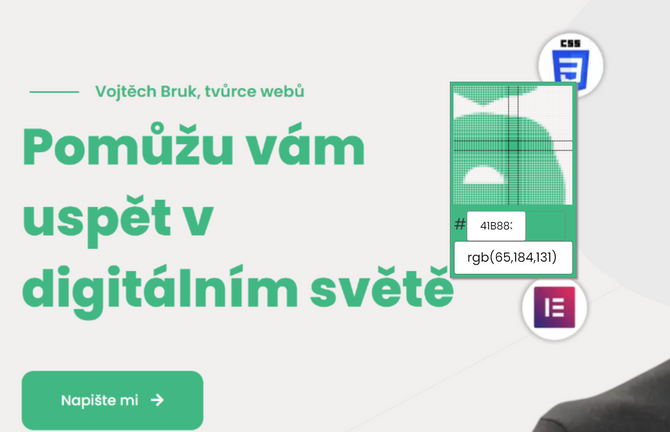
ColorPick Eyedropper vám ukáže hex a RGBA kód barvy, když na ní najedete:

Kód se dá zkopírovat na jedno kliknutí.
3. Image Downloader
Image Downloader vám umožní na jedno kliknutí stáhnout všechny obrázky na stránce, kde zrovna jste.

Vždy si pak můžete vybrat, které fotky přesně chcete stáhnout a které ne. Navíc lze fotky stáhnout do jedné složky, kterou si můžete zrovna i pojmenovat.
4. Wappalyzer
Wappalyzer slouží k rozklíčování technologií, které daný web používá. Na jedno kliknutí:

Může se hodit, když chcete například zjistit, jaký builder (návrhový vzor) byl na daném webu použit.
5. GoFullPage
GoFullPage vám na klik udělá printscreen celé stránky, který si následně můžete uložit ve formátu png nebo pdf.

Může být užitečným, pokud si chcete uložit nějaký design pro inspiraci nebo se jen podívat, jak vypadá vaše stránka z “perspektivy”.
Doufám, že vám některé z 5 Chrome rozšíření, které používám pro práci nejčastěji, pomohlo. Dejte mi v komentářích vědět, jaká rozšíření používáte vy!






