Co je to vlastně šablona příspěvku?
Šablona příspěvku určuje, jaké bude mít váš příspěvek (na různých zařízeních) rozložení. Díky tomu nemusíte formátovat každý příspěvek od začátku, ale stačí napsat text, a o většinu formátování se již postará šablona.
Díky Elementoru Pro nemusíte ovládat php, a můžete si takovou šablonu sami, jednoduše vytvořit.
Navíc vlastní šablony umožňují používat různá rozvržení pro různé druhy příspěvků (například na základě rubriky nebo autora), což vám umožní různý obsah zajímavě odlišit.
Pokud jste tedy třeba architektonické studio, můžete mít různou šablonu pro příspěvek na blog, případovou studii, zmínku v médiích, nebo prezetanci 3D modelu.
Ve fantazii se meze nekladou.
Velkou výhodou jsou tzv. dynamické bloky, které umožní, aby se obsah do šablony dopisoval dynamicky na základě daného příspěvku.
Například šablona ví, že si má vzít náhledový obrázek zvolený pro daný příspěvek a zobrazit jej v horní – hero sekci, nebo že si má vzít název příspěvku a zobrazit jej velkým písmem jako název příspěvku na stránce.
Díky tomu může vypadat každý příspěvek jedinečně, i když používate stejnou šablonu.
Jak šablonu v Elementoru Pro konkrétně vytvořit?
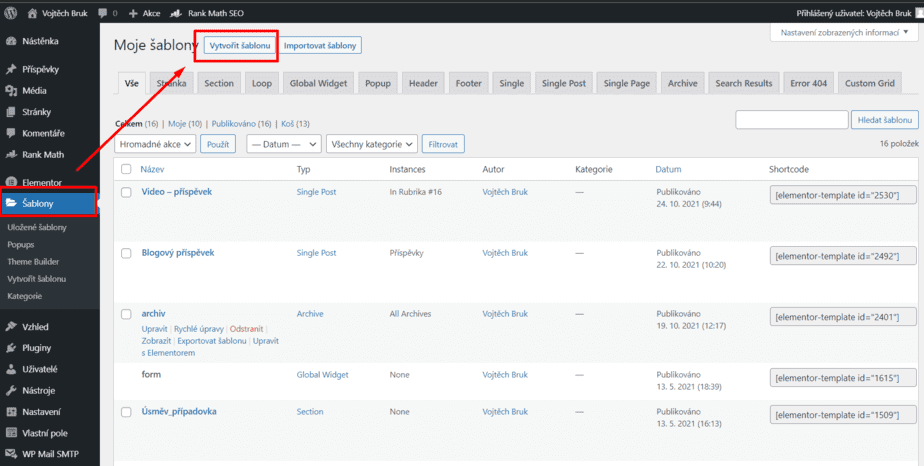
Nejdříve klikněte na Šablony > Vytvořit šablonu
> následně vyberte typ šablony (v případě příspěvků vždy “Single Post” a nějak si šablonu pojmenujte.
Následně zavřete možnost knihovny (pokud nechcete importovat žádnou předpřipravenou šablonu Elementoru, což z vlastní zkušenosti doporučuji spíše nedělat). A můžete začít s tvorbou.
Základy prostředí
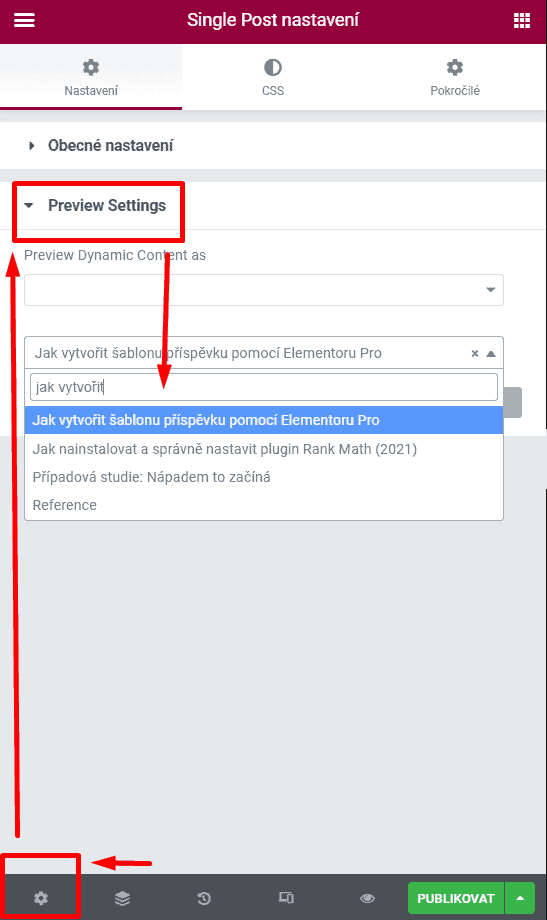
Po kliknutí na ozubené kolečko v levém dolním rohu můžete pod možností “Preview Settings” vybrat konkrétní příspěvek jako výplňový obsah, který se vám bude při stavbě v šabloně zobrazovat.
V nabídce widgetů/”obsahových dlaždic” poznáte ty dynamické tak, že jsou pod nabídkou “Single” a jsou hned na začátku nabídky.
Myslete na to, že tyto single widgety budou vypadat u každého příspěvku jinak. Proto se nenechte zmást tím, že při stavbě šablony bude jejich vzhled určovat výplňový obsah, který jste vybrali na začátku.
Pokud chcete při stavbě nějakou inspiraci, můžete se podívat na video, které jsem vytvořil zde.
Ověření responzivity
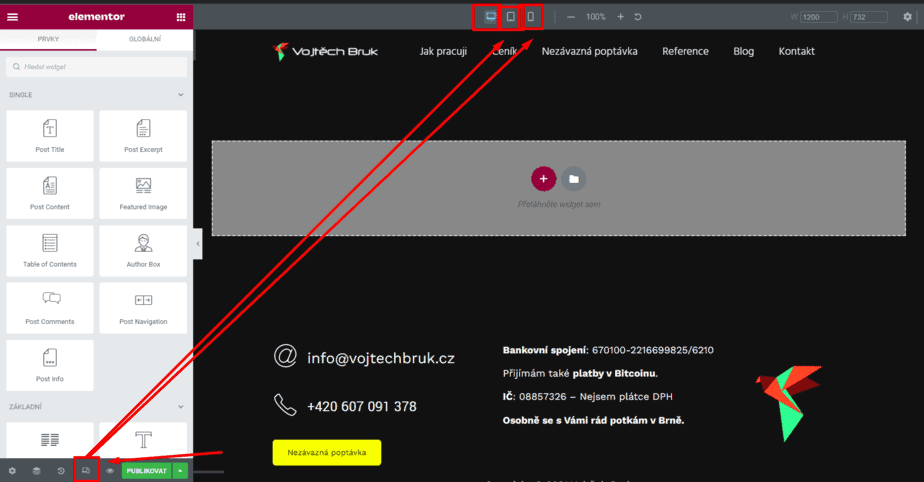
Jakmile budete se svou šablonou spokojeni, vřele se ještě doporučuji ujistit, že vše vypadá, jak má i na telefonu a tabletu. To uděláte kliknutím na minikon zařízení na liště v levém dolním rohu a následným výběrem zařízení.
Pokud někde něco nebude sedět máte trojí možnost jak to opravit 1) Pohrát si s velikostí písma 2) pohrát si s velikostí a šířkou sloupců na různých zařízeních 3) Rozhodnout se určitý prvek na konkrétním zařízení vůbec nezobrazovat.
První dvě možnosti jsou responzivní automaticky a taková změna nastavení by neměla ovlivnit to, jak váš obsah vypadá na desktopu.
Třetí možnost najdete v pokročilém nastavení daného widgetu pod možností responzivní.
Nastavení podmínek
Jakmile budete se svou šablonou spokojení, klikněte na publikovat a nastavte podmínky, kde se má šablona uplatňovat. Elementor by vás měl k nastavení podmínek vyzvat sám.
Pokud nastavíte: Příspěvky > All šablona se bude aplikovat na všechny příspěvky.
Pokud nastavíte (pozor na lehce matoucí překlad): In Rubrika > [konkrétní rubrika], bude se šablona aplikovat na příspěvky v dané rubrice atp.
Kontrola funkčnosti
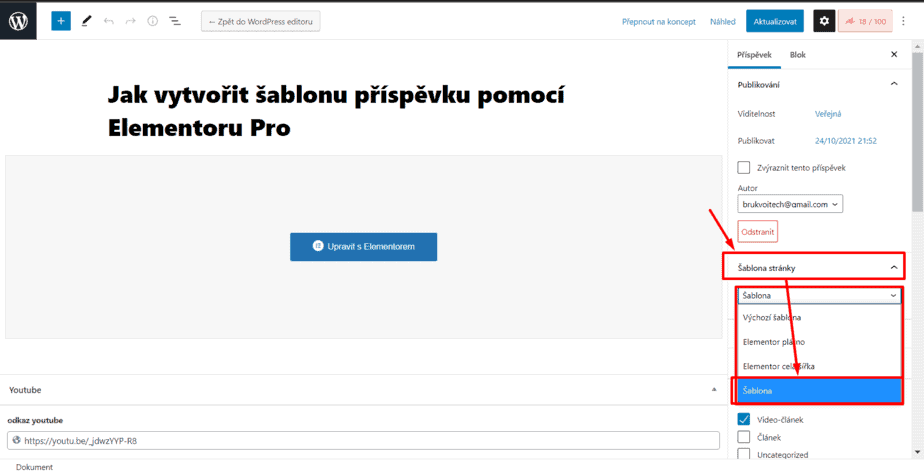
Na závěr se rozhodně přesvědčte, že se šablona opravdu využívá tam, kde má.
Pokud by tomu tak náhodou nebylo, tak zkontrolujte, že máte Šablonu stránky ve WordPressu (nebo i Elementoru) nastavenou jako “Šablona”, jinak se šablona navzdory podmínkám aplikovat nebude! Pozor!

Doufám, že video i článek byly užitečné a budu moc rád, když mi zasdílíte, jakou šablonu se vám podařilo s Elementorem vytvořit!, neváhejte se také ozvat pokud si s něčím nevíte rady, rád vám pomohu!
Pro váš úspěch,
Vojta







2 comments
Karla
Ahoj,
přesto, že mám web už dlouho, jsem věčný začátečník a kdykoli chci ,,něco udělat”, pátrám znova …jak…teď potřebuju vědět, jak se vymění pozadí v EL, respektive bych Ti asi zavolala, v týdnu, a domluvíme se. Děkuji, Karla
brukvojtech@gmail.com
Dobrý den, Karlo, pardon za pozdnější odpověď, jasně napište mi na info@vojtechbruk.cz a domluvíme se).